Web design

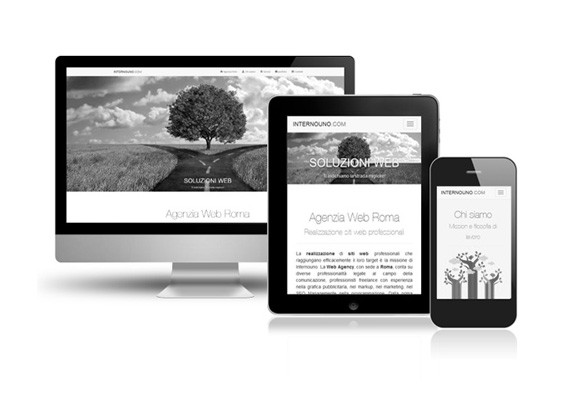
Un solo sito web per tutti i dispositivi
La tecnologia responsiva, permette di realizzare siti web adattabili a tutte le piattaforme e a tutti i device moderni collegati ad internet che permettono di navigare ed esplorare la rete (smartphone, computer con diverse risoluzioni, cellulari, web tv e tablet) evitando così di dover compiere troppe operazioni di scorrimento, spostamento e ridimensionamento dei contenuti di una pagina web.
Il design responsivo, detto anche responsive web design (RWD), applica al web design classico la formula html5 associata ai fogli di stile 3.0 e a diverse librerie javascript appositamente implementate. Tale tecnica di realizzazione utilizza un tipo di impaginazione grafica a proporzioni fluide ed immagini e strutture flessibili per far si che le pagine si adattino all'ambiente nel quale il sito web viene visualizzato. Le "Griglie" di impaginazione sono il fulcro di questa tecnica.
Questo tipo di design nasce anche con lo scopo di rendere facilmente accessibili i siti web non solo per i diversi dispositivi, ma anche per tutte le tipologie di utenti con le proprie e diverse caratteristiche quali ad esempio capacità cognitive, vista, difficoltà fisiche e così dicendo. Lo studio di queste tecniche è cominciato sin dagli anni '90 fino a diventare una delle principali tendenze nel 2012... oggi un "must"! La filosofia del design responsivo è che il web è uno e unico, mentre lo scopo è quello di permettere agli sviluppatori di realizzare un singolo progetto auto-adattabile ad ogni dispositivo evitando di dover creare versioni diverse di un singolo sito web.
Il tutto è naturalmente accompagnato dal sapiente uso delle attuali metodologie di UI & UX Design atte a definire rispettivamente l'aspetto per l'interfaccia Utente ed il percorso per l'esperienza Utente di un sito o di un' applicazione web.

